Подцветка клавиатуры при помощи Ws2812B и Arduino Nano. Не корректно работает. Помогите пожалуйста разобраться!
- Войдите на сайт для отправки комментариев
Доброго времени суток, увожаемые гуру. Я новичок и очень плохо разбираюсь в Arduino. И при создании подцветки для клавиатуры возникло много вопросов и проблем, на которые я не смог найти ответы. Надеюсь вы мне поможете. Подсвечивать я хочу клавиши клавиатуры, каждую в отдельности. Должно быть два режима подцветки. Первая - общая, для набора текста:  . Вторая - для горячих клавиш программы:
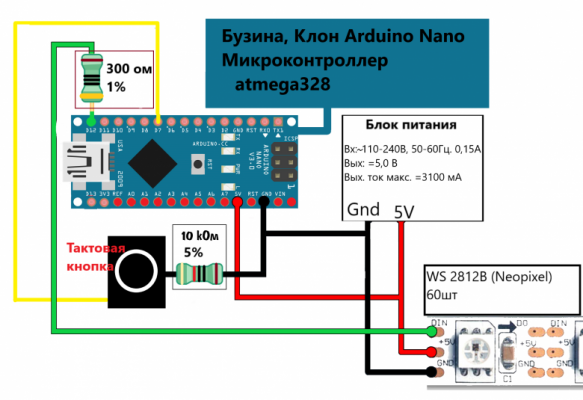
. Вторая - для горячих клавиш программы: . Спаял я все по этой схеме:
. Спаял я все по этой схеме: Скетч токой:
Скетч токой:
#include <Adafruit_NeoPixel.h>
#define BUTTON_PIN 7
#define PIXEL_PIN 12
#define PIXEL_COUNT 60
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800);
bool oldState = HIGH;
int showType = 1;
void setup() {
pinMode(BUTTON_PIN, INPUT_PULLUP);
pixels.begin();
}
void loop() {
// Получить текущее состояние кнопки.
bool newState = digitalRead(BUTTON_PIN);
// Проверьте, не изменилось ли состояние с высокого на низкий (нажмите кнопку).
if (newState == LOW && oldState == HIGH) {
// Кнопка короткой задержки для отмены.
delay(20);
// Проверьте, остается ли кнопка ниже после дребезга.
newState = digitalRead(BUTTON_PIN);
if (newState == LOW) {
showType++;
if (showType > 1) // поменять колличество вкладок. сейчас их 2 (0-1).
showType=0;
startShow(showType);
}
}
oldState = newState;
}
void startShow(int i) {
switch(i){
// Вкладки вписывать сюда.
case 0:
pixels.setPixelColor(0, pixels.Color(40,0,110)); // `.
pixels.show();
pixels.setPixelColor(1, pixels.Color(0,100,0)); // 1.
pixels.show();
pixels.setPixelColor(2, pixels.Color(0,100,0)); // 2.
pixels.show();
pixels.setPixelColor(3, pixels.Color(0,100,0)); // 3.
pixels.show();
pixels.setPixelColor(4, pixels.Color(0,100,0)); // 4.
pixels.show();
pixels.setPixelColor(5, pixels.Color(0,100,0)); // 5.
pixels.show();
pixels.setPixelColor(6, pixels.Color(0,100,0)); // 6.
pixels.show();
pixels.setPixelColor(7, pixels.Color(0,100,0)); // 7.
pixels.show();
pixels.setPixelColor(8, pixels.Color(0,100,0)); // 8.
pixels.show();
pixels.setPixelColor(9, pixels.Color(0,100,0)); // 9.
pixels.show();
pixels.setPixelColor(10, pixels.Color(0,100,0)); // 0.
pixels.show();
pixels.setPixelColor(11, pixels.Color(0,100,0)); // -.
pixels.show();
pixels.setPixelColor(12, pixels.Color(0,100,0)); // +.
pixels.show();
pixels.setPixelColor(13, pixels.Color(40,0,110)); // Backspace.
pixels.show();
pixels.setPixelColor(14, pixels.Color(40,0,110)); // \.
pixels.show();
pixels.setPixelColor(15, pixels.Color(100,0,0)); // ].
pixels.show();
pixels.setPixelColor(16, pixels.Color(100,0,0)); // [.
pixels.show();
pixels.setPixelColor(17, pixels.Color(100,0,0)); // P.
pixels.show();
pixels.setPixelColor(18, pixels.Color(100,0,0)); // O.
pixels.show();
pixels.setPixelColor(19, pixels.Color(100,0,0)); // I.
pixels.show();
pixels.setPixelColor(20, pixels.Color(100,0,0)); // U.
pixels.show();
pixels.setPixelColor(21, pixels.Color(100,0,0)); // Y.
pixels.show();
pixels.setPixelColor(22, pixels.Color(100,0,0)); // T.
pixels.show();
pixels.setPixelColor(23, pixels.Color(100,0,0)); // R.
pixels.show();
pixels.setPixelColor(24, pixels.Color(100,0,0)); // E.
pixels.show();
pixels.setPixelColor(25, pixels.Color(100,0,0)); // W.
pixels.show();
pixels.setPixelColor(26, pixels.Color(100,0,0)); // Q.
pixels.show();
pixels.setPixelColor(27, pixels.Color(40,0,110)); // TAB.
pixels.show();
pixels.setPixelColor(28, pixels.Color(40,0,110)); // CAPSLOCK.
pixels.show();
pixels.setPixelColor(29, pixels.Color(100,0,0)); // A.
pixels.show();
pixels.setPixelColor(30, pixels.Color(100,0,0)); // S.
pixels.show();
pixels.setPixelColor(31, pixels.Color(100,0,0)); // D.
pixels.show();
pixels.setPixelColor(32, pixels.Color(100,0,0)); // F.
pixels.show();
pixels.setPixelColor(33, pixels.Color(100,0,0)); // G.
pixels.show();
pixels.setPixelColor(34, pixels.Color(100,0,0)); // H.
pixels.show();
pixels.setPixelColor(35, pixels.Color(100,0,0)); // J.
pixels.show();
pixels.setPixelColor(36, pixels.Color(100,0,0)); // K.
pixels.show();
pixels.setPixelColor(37, pixels.Color(100,0,0)); // L.
pixels.show();
pixels.setPixelColor(38, pixels.Color(100,0,0)); // ж.
pixels.show();
pixels.setPixelColor(39, pixels.Color(100,0,0)); // э.
pixels.show();
pixels.setPixelColor(40, pixels.Color(40,0,110)); // ENTER.
pixels.show();
pixels.setPixelColor(41, pixels.Color(40,0,110)); // RIGHT SHIFT.
pixels.show();
pixels.setPixelColor(42, pixels.Color(100,0,0)); // /.
pixels.show();
pixels.setPixelColor(43, pixels.Color(100,0,0)); // .
pixels.show();
pixels.setPixelColor(44, pixels.Color(100,0,0)); // ,.
pixels.show();
pixels.setPixelColor(45, pixels.Color(100,0,0)); // M.
pixels.show();
pixels.setPixelColor(46, pixels.Color(100,0,0)); // N.
pixels.show();
pixels.setPixelColor(47, pixels.Color(100,0,0)); // B.
pixels.show();
pixels.setPixelColor(48, pixels.Color(100,0,0)); // V.
pixels.show();
pixels.setPixelColor(49, pixels.Color(100,0,0)); // C.
pixels.show();
pixels.setPixelColor(50, pixels.Color(100,0,0)); // X.
pixels.show();
pixels.setPixelColor(51, pixels.Color(100,0,0)); // Z.
pixels.show();
pixels.setPixelColor(52, pixels.Color(40,0,110)); // LEFT SHIFT.
pixels.show();
pixels.setPixelColor(53, pixels.Color(40,0,110)); // CTRL.
pixels.show();
pixels.setPixelColor(54, pixels.Color(40,0,110)); // WINDOWS.
pixels.show();
pixels.setPixelColor(55, pixels.Color(40,0,110)); // ALT.
pixels.show();
pixels.setPixelColor(56, pixels.Color(40,0,110)); // ПРОБЕЛ.
pixels.show();
pixels.setPixelColor(57, pixels.Color(40,0,110)); // ALT.
pixels.show();
pixels.setPixelColor(58, pixels.Color(40,0,110)); // OMEN.
pixels.show();
pixels.setPixelColor(59, pixels.Color(40,0,110)); // прав кла мыши.
pixels.show();
pixels.setPixelColor(60, pixels.Color(40,0,110)); // CTRL.
pixels.show();
break;
// 3DsMax
case 1: pixels.setPixelColor(0, pixels.Color(40,0,110)); // `.
pixels.show();
pixels.setPixelColor(1, pixels.Color(0,100,0)); // 1.
pixels.show();
pixels.setPixelColor(2, pixels.Color(0,100,0)); // 2.
pixels.show();
pixels.setPixelColor(3, pixels.Color(0,100,0)); // 3.
pixels.show();
pixels.setPixelColor(4, pixels.Color(0,100,0)); // 4.
pixels.show();
pixels.setPixelColor(5, pixels.Color(0,100,0)); // 5.
pixels.show();
pixels.setPixelColor(6, pixels.Color(0,30,100)); // 6.
pixels.show();
pixels.setPixelColor(7, pixels.Color(0,100,0)); // 7.
pixels.show();
pixels.setPixelColor(8, pixels.Color(0,100,0)); // 8.
pixels.show();
pixels.setPixelColor(9, pixels.Color(0,100,0)); // 9.
pixels.show();
pixels.setPixelColor(10, pixels.Color(0,100,0)); // 0.
pixels.show();
pixels.setPixelColor(11, pixels.Color(0,100,0)); // -.
pixels.show();
pixels.setPixelColor(12, pixels.Color(0,100,0)); // +.
pixels.show();
pixels.setPixelColor(13, pixels.Color(40,0,110)); // Backspace.
pixels.show();
pixels.setPixelColor(14, pixels.Color(40,0,110)); // \.
pixels.show();
pixels.setPixelColor(15, pixels.Color(0,15,50)); // ].
pixels.show();
pixels.setPixelColor(16, pixels.Color(0,15,50)); // [.
pixels.show();
pixels.setPixelColor(17, pixels.Color(0,15,50)); // P.
pixels.show();
pixels.setPixelColor(18, pixels.Color(100,0,0)); // O.
pixels.show();
pixels.setPixelColor(19, pixels.Color(100,0,0)); // I.
pixels.show();
pixels.setPixelColor(20, pixels.Color(100,0,0)); // U.
pixels.show();
pixels.setPixelColor(21, pixels.Color(100,0,0)); // Y.
pixels.show();
pixels.setPixelColor(22, pixels.Color(40,0,110)); // T.
pixels.show();
pixels.setPixelColor(23, pixels.Color(40,0,110)); // R.
pixels.show();
pixels.setPixelColor(24, pixels.Color(100,0,0)); // E.
pixels.show();
pixels.setPixelColor(25, pixels.Color(100,0,0)); // W.
pixels.show();
pixels.setPixelColor(26, pixels.Color(100,0,0)); // Q.
pixels.show();
pixels.setPixelColor(27, pixels.Color(40,0,110)); // TAB.
pixels.show();
pixels.setPixelColor(28, pixels.Color(40,0,110)); // CAPSLOCK.
pixels.show();
pixels.setPixelColor(29, pixels.Color(0,100,0)); // A.
pixels.show();
pixels.setPixelColor(30, pixels.Color(0,100,0)); // S.
pixels.show();
pixels.setPixelColor(31, pixels.Color(0,100,0)); // D.
pixels.show();
pixels.setPixelColor(32, pixels.Color(0,252,0)); // F.
pixels.show();
pixels.setPixelColor(33, pixels.Color(0,15,50)); // G.
pixels.show();
pixels.setPixelColor(34, pixels.Color(0,15,50)); // H.
pixels.show();
pixels.setPixelColor(35, pixels.Color(0,15,50)); // J.
pixels.show();
pixels.setPixelColor(36, pixels.Color(0,15,50)); // K.
pixels.show();
pixels.setPixelColor(37, pixels.Color(0,15,50)); // L.
pixels.show();
pixels.setPixelColor(38, pixels.Color(0,15,50)); // ;.
pixels.show();
pixels.setPixelColor(39, pixels.Color(0,15,50)); // '.
pixels.show();
pixels.setPixelColor(40, pixels.Color(40,0,110)); // ENTER.
pixels.show();
pixels.setPixelColor(41, pixels.Color(40,0,110)); // RIGHT SHIFT.
pixels.show();
pixels.setPixelColor(42, pixels.Color(100,0,0)); // /.
pixels.show();
pixels.setPixelColor(43, pixels.Color(100,0,0)); // .
pixels.show();
pixels.setPixelColor(44, pixels.Color(100,0,0)); // ,.
pixels.show();
pixels.setPixelColor(45, pixels.Color(100,0,0)); // M.
pixels.show();
pixels.setPixelColor(46, pixels.Color(100,0,0)); // N.
pixels.show();
pixels.setPixelColor(47, pixels.Color(100,0,0)); // B.
pixels.show();
pixels.setPixelColor(48, pixels.Color(40,0,110)); // V.
pixels.show();
pixels.setPixelColor(49, pixels.Color(40,0,110)); // C.
pixels.show();
pixels.setPixelColor(50, pixels.Color(100,0,0)); // X.
pixels.show();
pixels.setPixelColor(51, pixels.Color(100,0,0)); // Z.
pixels.show();
pixels.setPixelColor(52, pixels.Color(40,0,110)); // LEFT SHIFT.
pixels.show();
pixels.setPixelColor(53, pixels.Color(40,0,110)); // CTRL.
pixels.show();
pixels.setPixelColor(54, pixels.Color(40,0,110)); // WINDOWS.
pixels.show();
pixels.setPixelColor(55, pixels.Color(40,0,110)); // ALT.
pixels.show();
pixels.setPixelColor(56, pixels.Color(40,0,110)); // ПРОБЕЛ.
pixels.show();
pixels.setPixelColor(57, pixels.Color(40,0,110)); // ALT.
pixels.show();
pixels.setPixelColor(58, pixels.Color(40,0,110)); // OMEN.
pixels.show();
pixels.setPixelColor(59, pixels.Color(40,0,110)); // Moderately bright green color.
pixels.show();
pixels.setPixelColor(60, pixels.Color(40,0,110)); // CTRL.
pixels.show();
break;
}
}
// Заполните точки один за другим цветом
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<pixels.numPixels(); i++) {
pixels.setPixelColor(i, c);
pixels.show();
;
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<pixels.numPixels(); i++) {
pixels.setPixelColor(i, Wheel((i+j) & 255));
}
pixels.show();
;
}
}
// Немного отличается, что радуга равномерно распределяется по всему
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< pixels.numPixels(); i++) {
pixels.setPixelColor(i, Wheel(((i * 256 / pixels.numPixels()) + j) & 255));
}
pixels.show();
;
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (int i=0; i < pixels.numPixels(); i=i+3) {
pixels.setPixelColor(i+q, c); //turn every third pixel on
}
pixels.show();
;
for (int i=0; i < pixels.numPixels(); i=i+3) {
pixels.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (int i=0; i < pixels.numPixels(); i=i+3) {
pixels.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
pixels.show();
;
for (int i=0; i < pixels.numPixels(); i=i+3) {
pixels.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return pixels.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return pixels.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return pixels.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
Проблемы: 1) после работы в одном режиме болше 30 мин(примерно), зависате и не переключается на другой режим. 2) После выключения напряжения и включения менше чем за 5 мин, начинает работать только один пиксель.  Возникают следующие выводы: 1) Проблема в скетче (кривой и не оптимизированный - "говно-код"). 2) Проблема в схеме подключения (не правильно подключил, резисторы не те, блок питания другой...). Буду благодарен любой подсказке, совету и помощи в реализации задуманной идеи.
Возникают следующие выводы: 1) Проблема в скетче (кривой и не оптимизированный - "говно-код"). 2) Проблема в схеме подключения (не правильно подключил, резисторы не те, блок питания другой...). Буду благодарен любой подсказке, совету и помощи в реализации задуманной идеи.

изучай пока массивы и циклы. массивы можно даже в PROGMEM запхать
Если я вас правильно понял, то тем самым я уменьшу код и возможно, ардуино перестанет зависать на одном режиме подцветки или же, ардуине так проще будет читать данный скетч? Спасибо вам за наводку! Завтра обязательно начну изучать данную тему!
просто код существенно сократится, легче будет искать ошибку
Александр Вер, поверьте моему опыту:
// тут было много текста, но кто ж его будет читать?
Обычная непрозрачная клавиатура с цветными наклейками, подсвеченная обычным источником света (настольной лампой для работы, 1-3 Вт светодиодом для игр/кино) гораздо удобнее.
Если очень хочется, то:
1.
const <тип> <символ>[<длина>] PROGMEM = {<JSON-подобная информация, всм значения через запятую>}; - способ затолкать статические данные во флеш-память.
<тип> <экз_символа> = pgm_read_<тип>(&<адрес, меньше или равный длине>); - этих функций несколько, но вам надо скорее всего byte - способ вытащить инфу из флеша в оперативу.
Далее используем.
2.
В функциях *rainbow*();, написанных явно не вами, setPixelColor() кастуются в цикле, а потом show() однократно. У вас же после каждого setPixelColor() закономерный show(). Зачем? Почему? Это может переполнять стек.
Понял, спасибо. Постараюсь разобраться.
Очень хочется, простой вариант с настольно лампой не устраивает. Спасибо вам что отозвались на мою проблему! Теперь буду разбираться в скрипте, в который я накидал, все что только нашёл в интернете. Знания мои очень малы в этой области, поэтому и не знал где капать и как лучше все оптимизировать. Буду пробовать!